Problem Statement
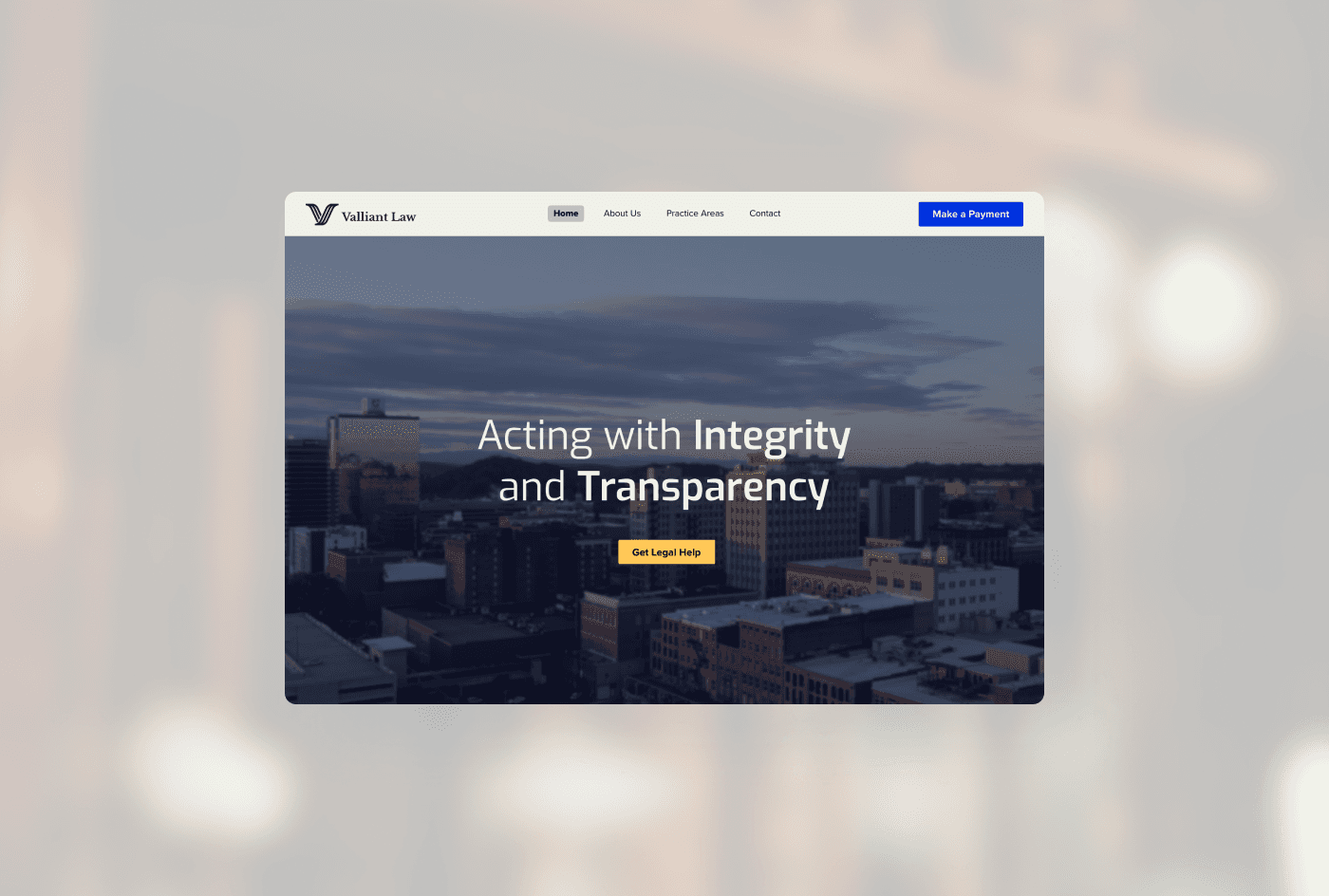
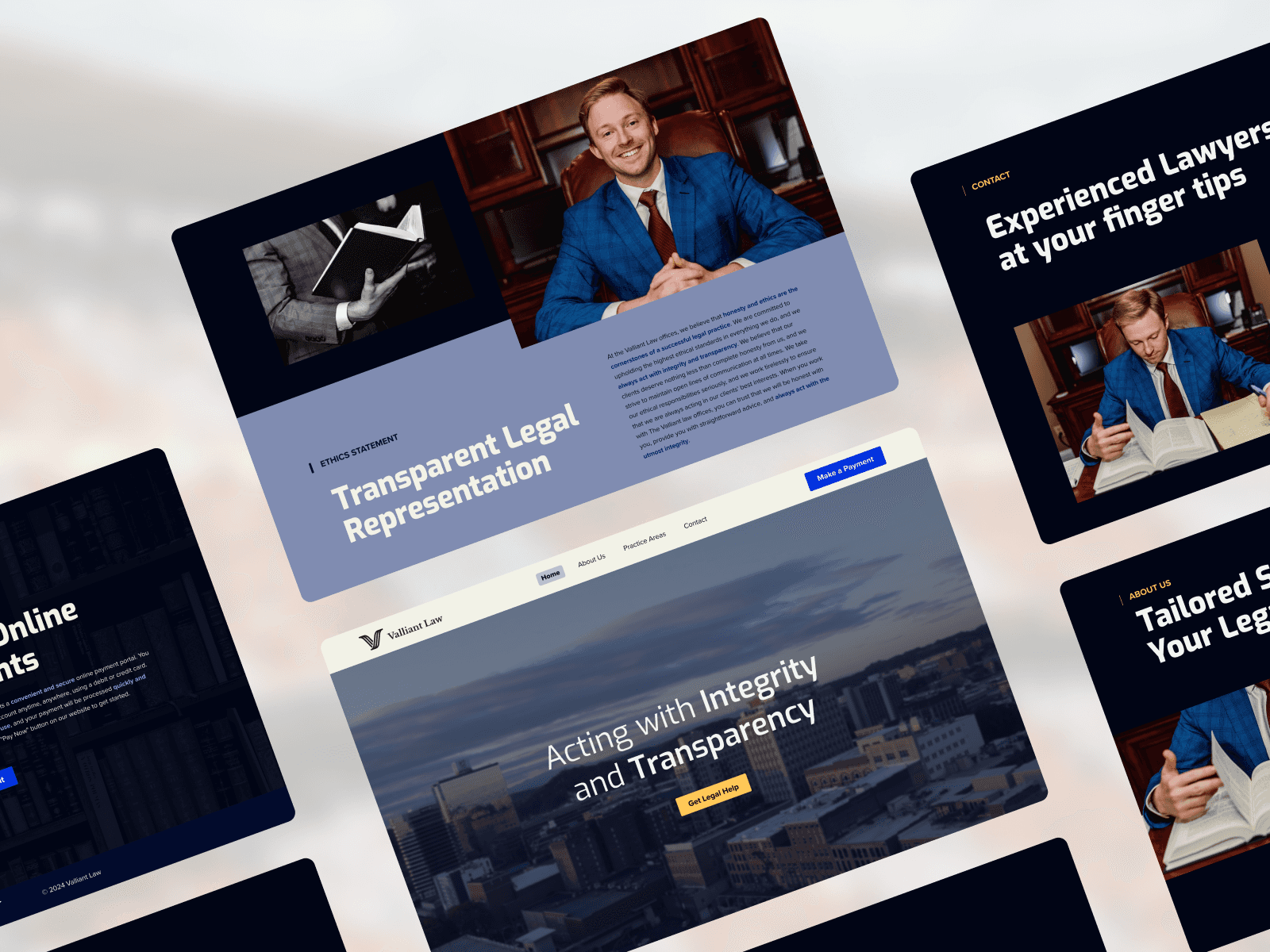
Valliant Law needed a modern, engaging website to attract clients and stand out in a competitive legal industry with often outdated sites. The project focused on professional photography, modern design elements, and strong SEO, as well as integrating a payment portal for easy transactions. Usability testing ensured simplified legal content to enhance user experience.
Solution
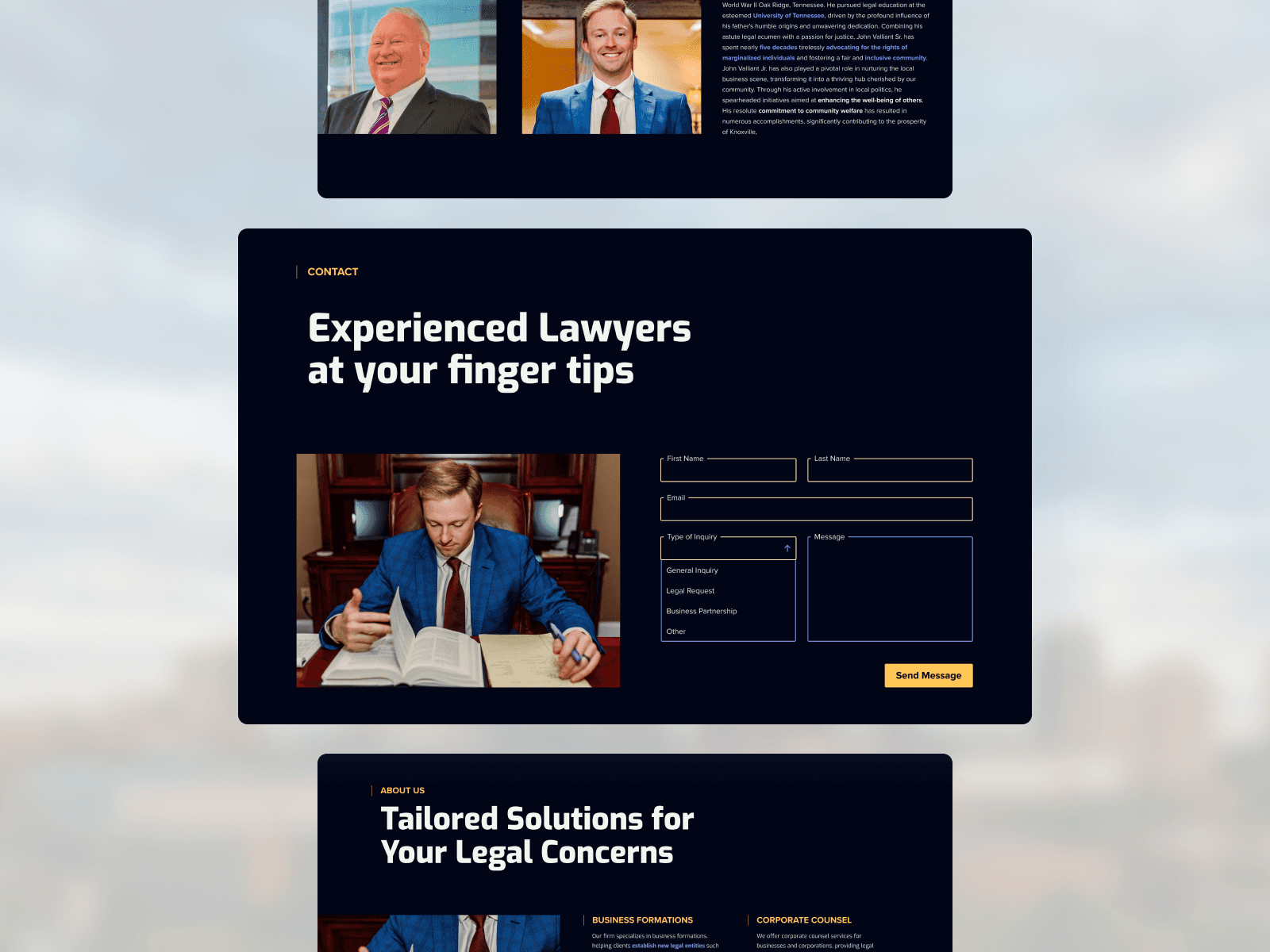
The Valliant Law Website project aimed to create a modern, user-friendly website to attract and engage clients. By incorporating contemporary design elements, simplified legal information, and an online payment portal, the website differentiated Valliant Law from competitors. The ultimate goal was to enhance digital presence, improve client acquisition and retention, and establish a foundation for future growth.


Design Process:
The process began with thorough user research, including stakeholder interviews, competitive analysis, and user surveys, to identify key user needs and preferences. This data informed the creation of information architecture, wireframes, and prototypes, which underwent iterative testing and refinement to ensure optimal usability and functionality. The final designs and website were crafted based on these insights, resulting in a user-centered and effective digital solution tailored to the client's goals and target audience.
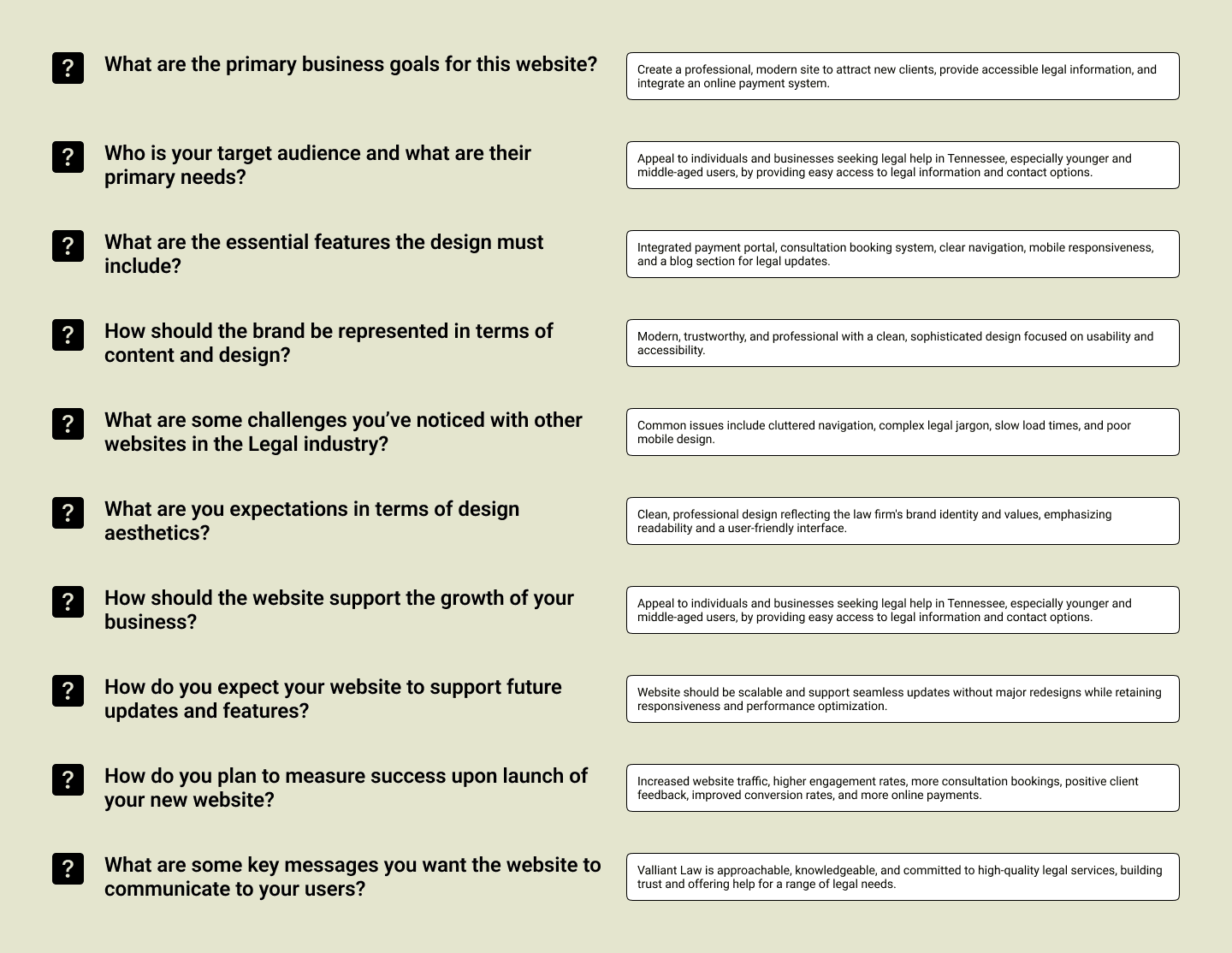
Stakeholder Interviews
In my Stakeholder Interviews, I dove into understanding the core of our client's new website. We explored their business aspirations, unraveled the unique needs of their audience, and envisioned a design that truly reflects their brand. Through candid discussions, we tackled challenges in the legal industry, aiming to create a website that not only looks great but also supports their growth and adapts to future changes effortlessly.

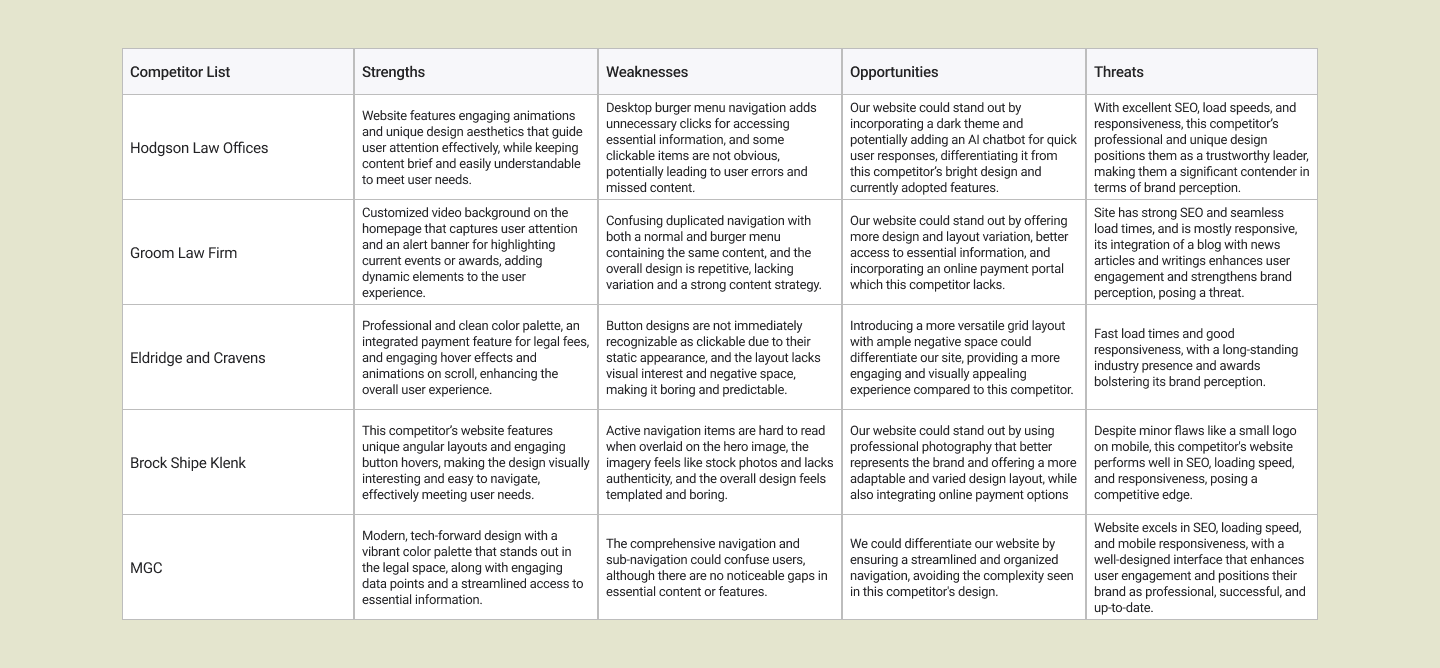
Competitive Analysis
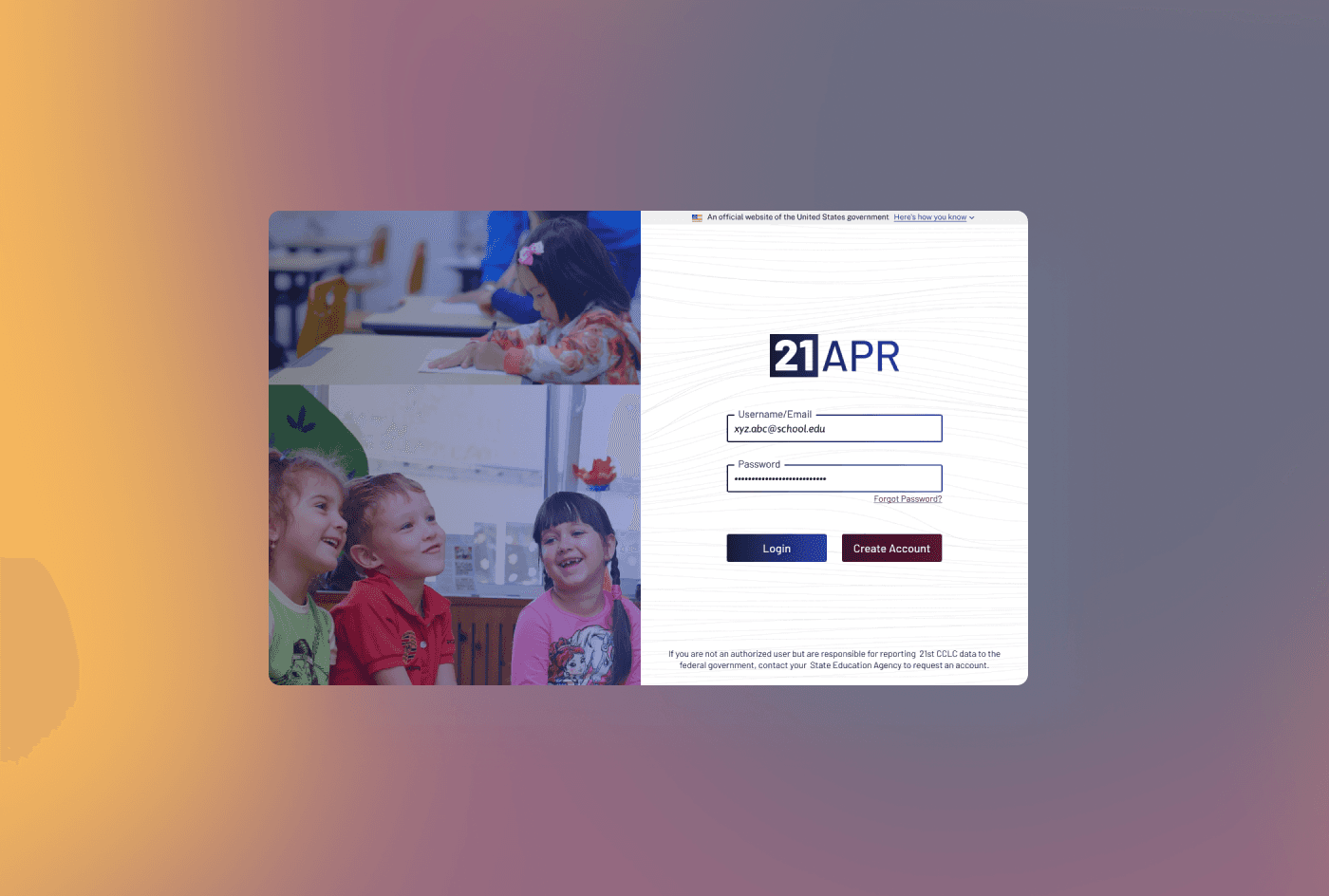
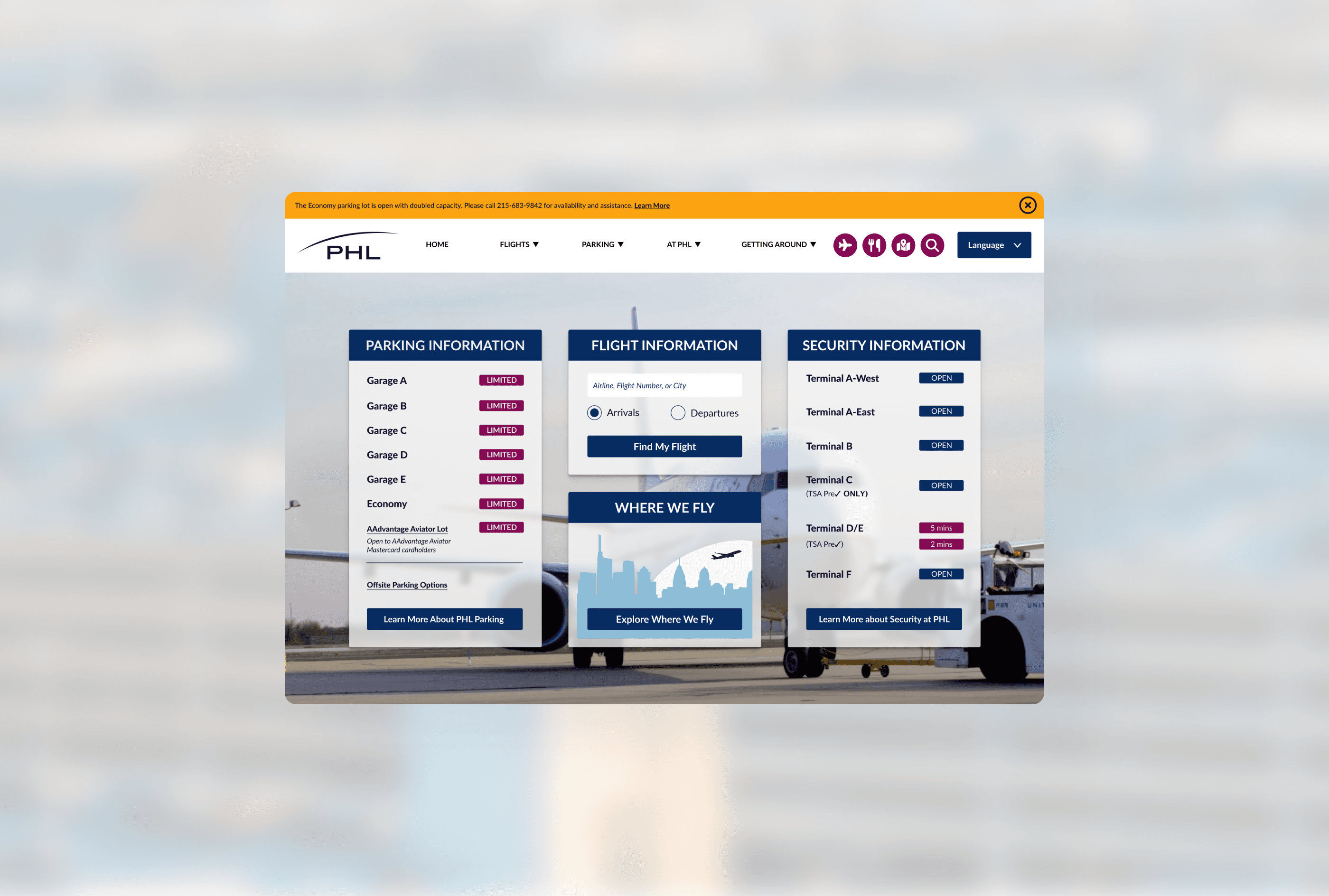
In conducting a comprehensive SWOT analysis, I evaluated key competitors' websites in the legal industry to understand their strengths, weaknesses, opportunities, and threats. This analysis involved examining standout features, usability issues, content gaps, and emerging trends, as well as assessing performance metrics such as SEO, loading speed, and mobile responsiveness. By identifying areas where our website can differentiate itself and capitalize on opportunities, this analysis provides a strategic foundation for creating a unique, engaging, and effective web presence that addresses user needs and stands out in the competitive landscape.

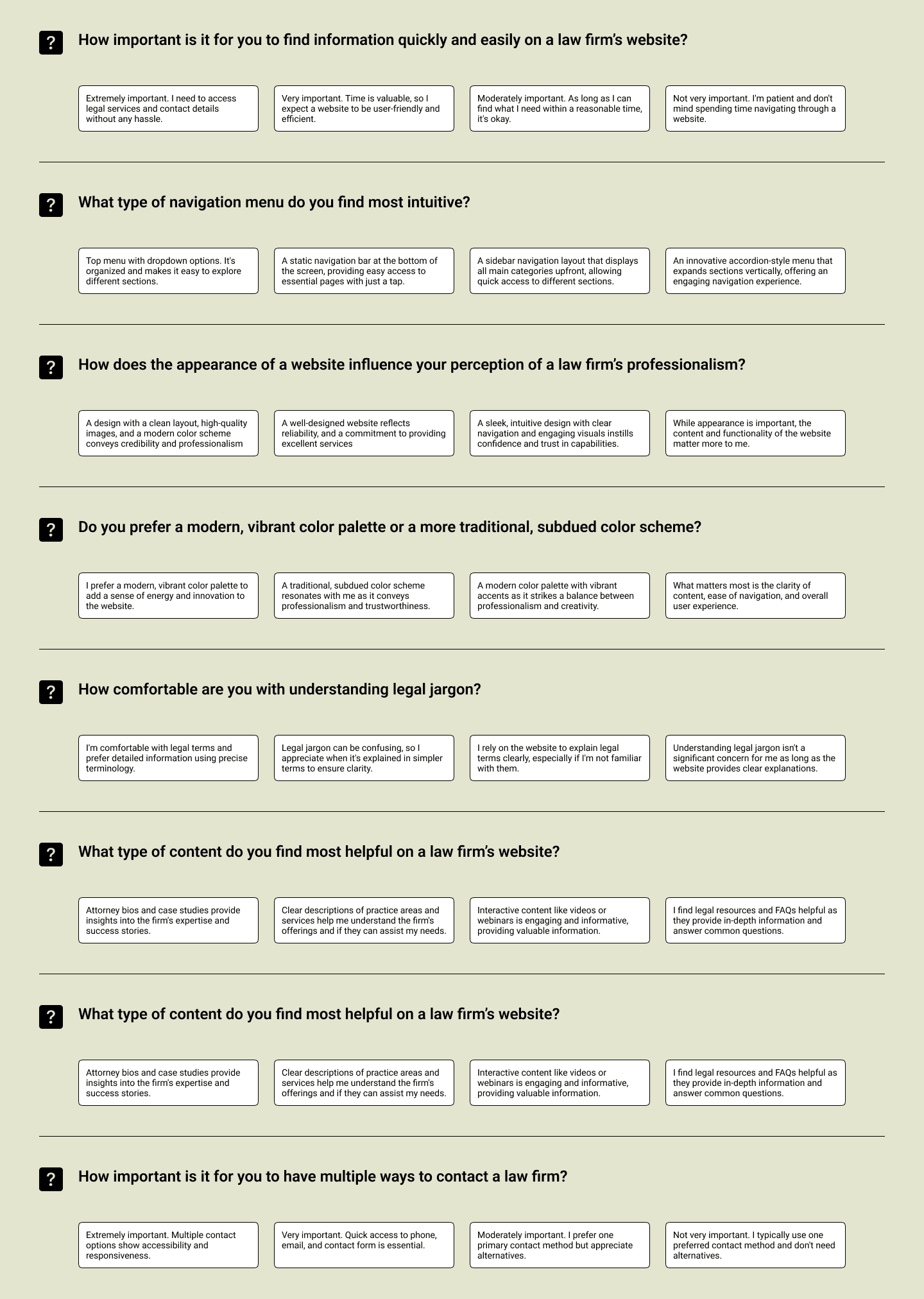
User Survey
Conducting this user survey serves a dual purpose in shaping design decisions and analyzing user needs. It provides valuable insights into user preferences, comfort levels with legal terminology, content preferences, and navigation expectations. These findings guide the design process, ensuring that the website meets user expectations, enhances user experience, and effectively communicates essential information to visitors.

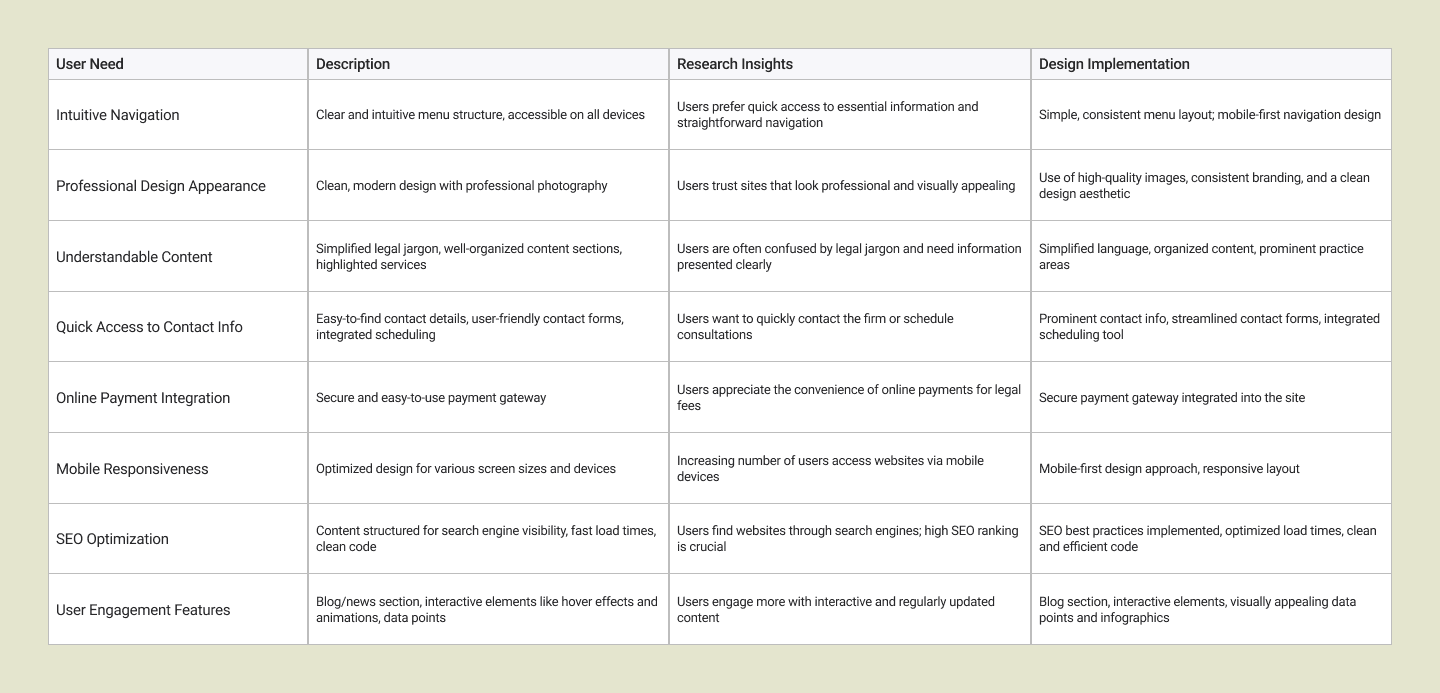
User Needs Analysis
I conducted a User Needs analysis to thoroughly understand the primary requirements and expectations of our target users. This analysis aimed to ensure that the website design would address these needs effectively, leading to an intuitive and engaging user experience. By aligning the design with user expectations from the start, we anticipated high user satisfaction, increased engagement, and a strong perception of professionalism and trustworthiness for the law firm.

Information Architecture
In creating the information architecture for the site, I collaborated closely with the client to develop a comprehensive content strategy. Together, we organized all essential content, ensuring it was structured logically and intuitively. This process ensured that users could easily navigate the site and access the information they need efficiently.

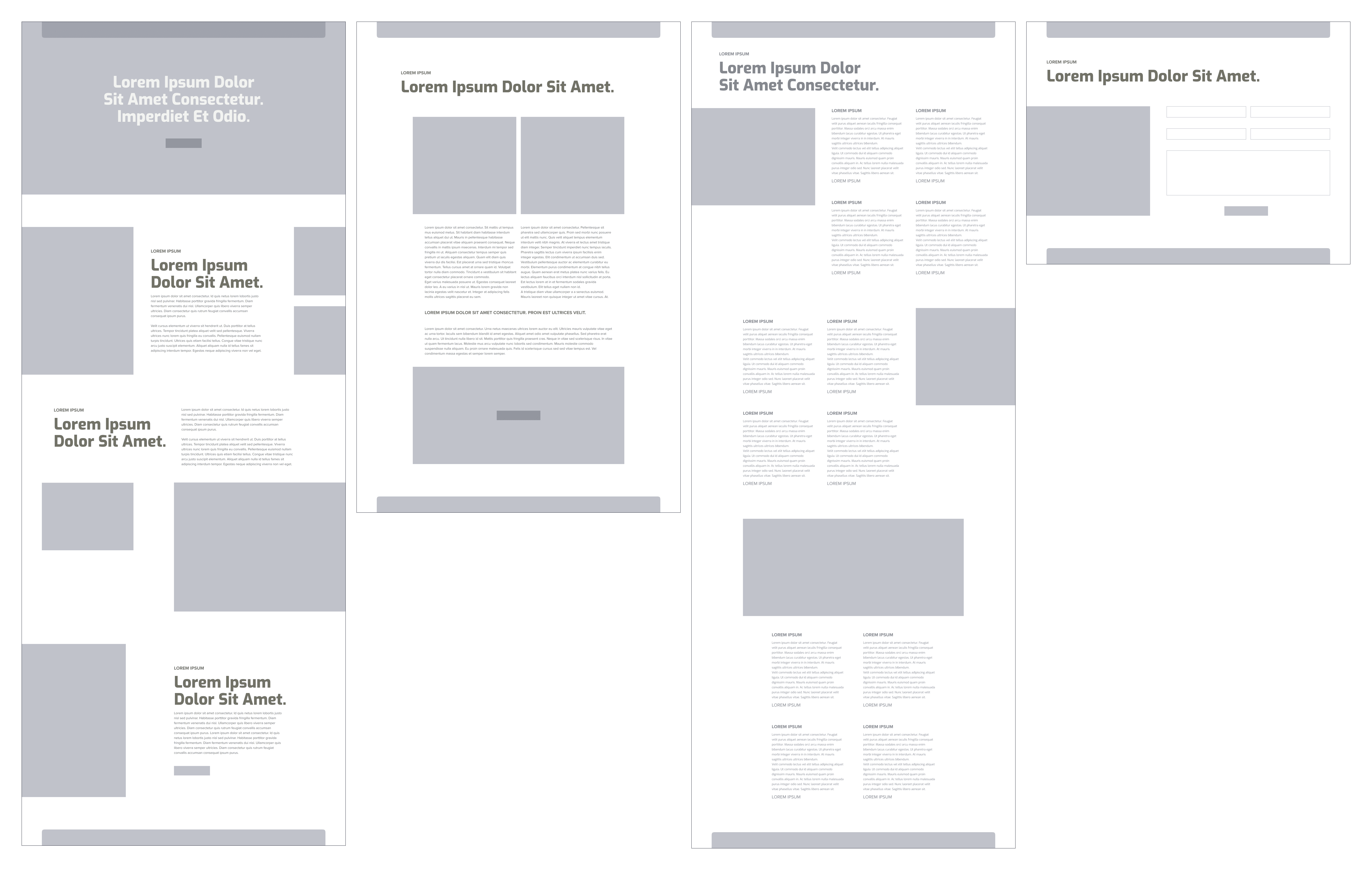
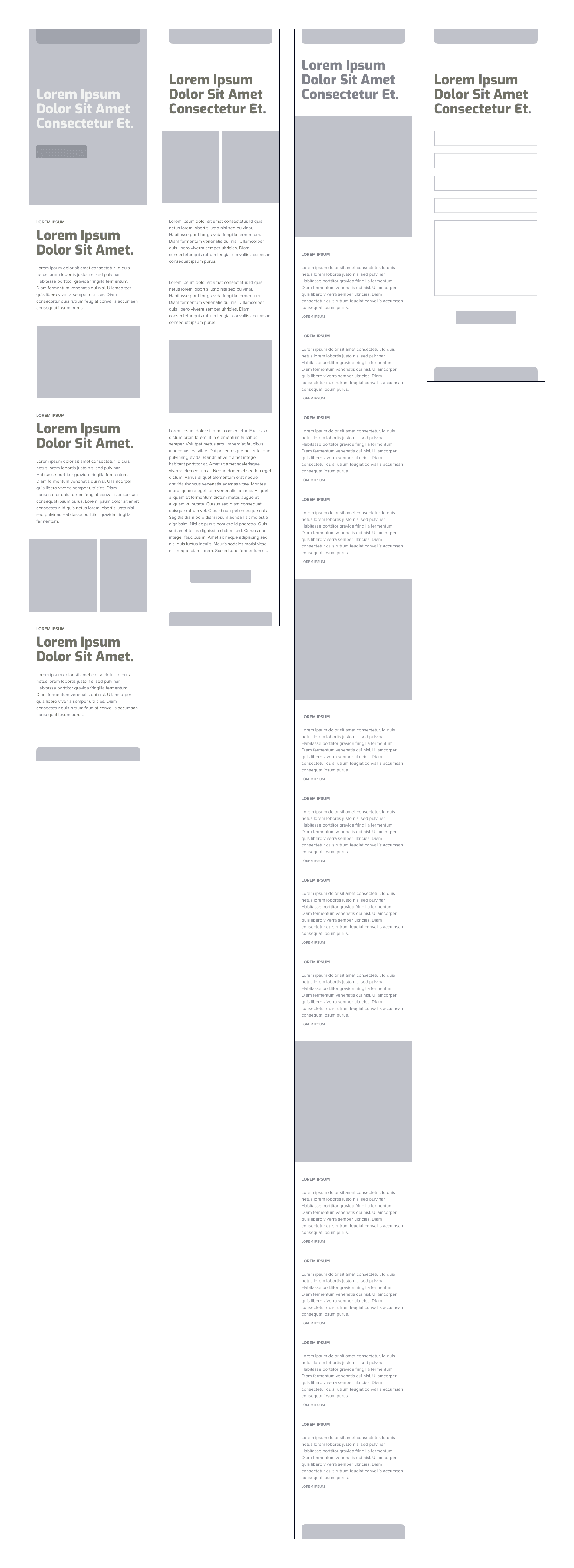
Wireframing
After thoroughly analyzing user research and client requirements, I synthesized the data to identify key user needs and design priorities. This informed the creation of wireframes, ensuring that the site's structure and layout would be intuitive and user-friendly. The wireframes served as a blueprint, aligning the design with user expectations and business goals.

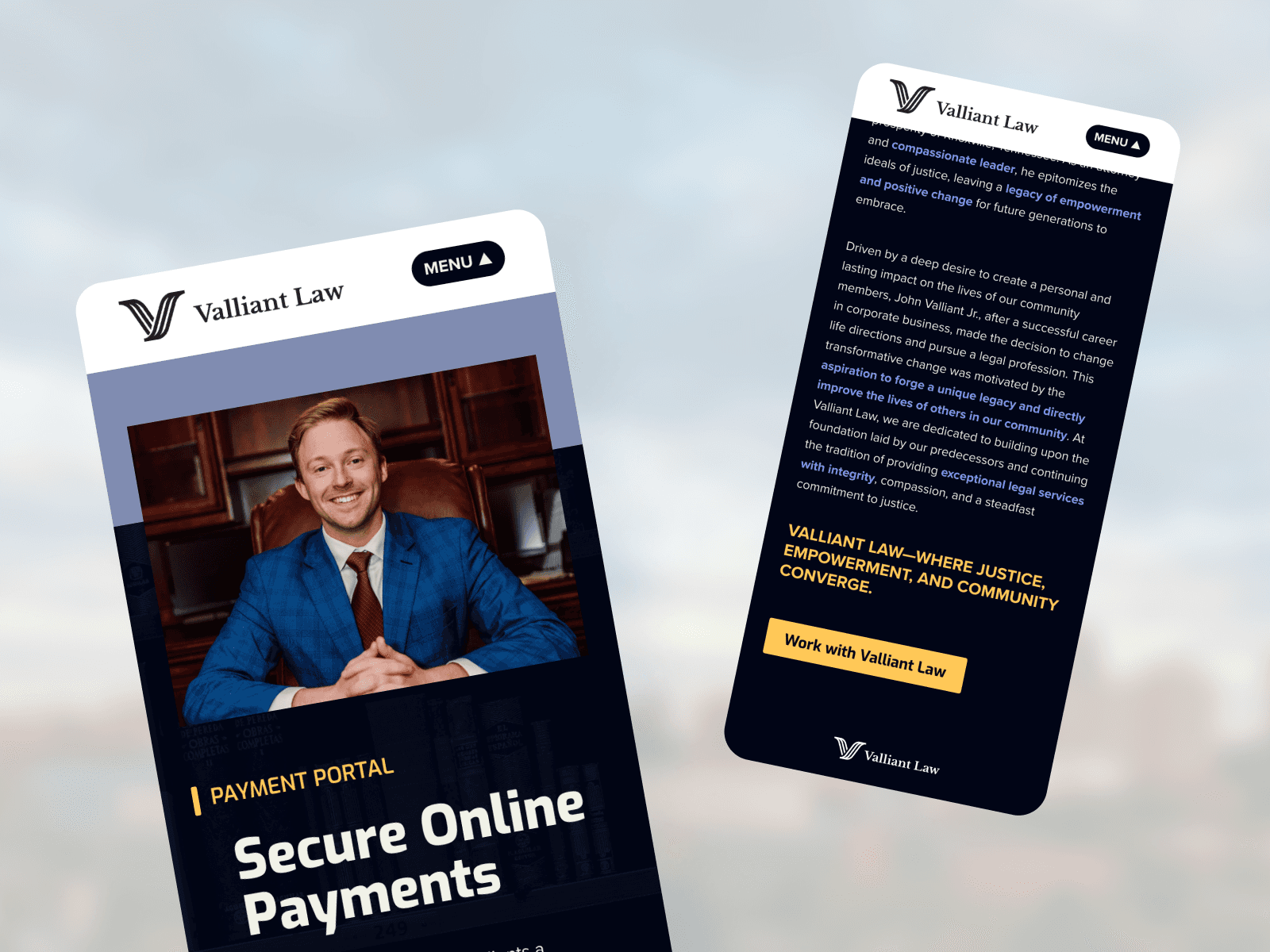
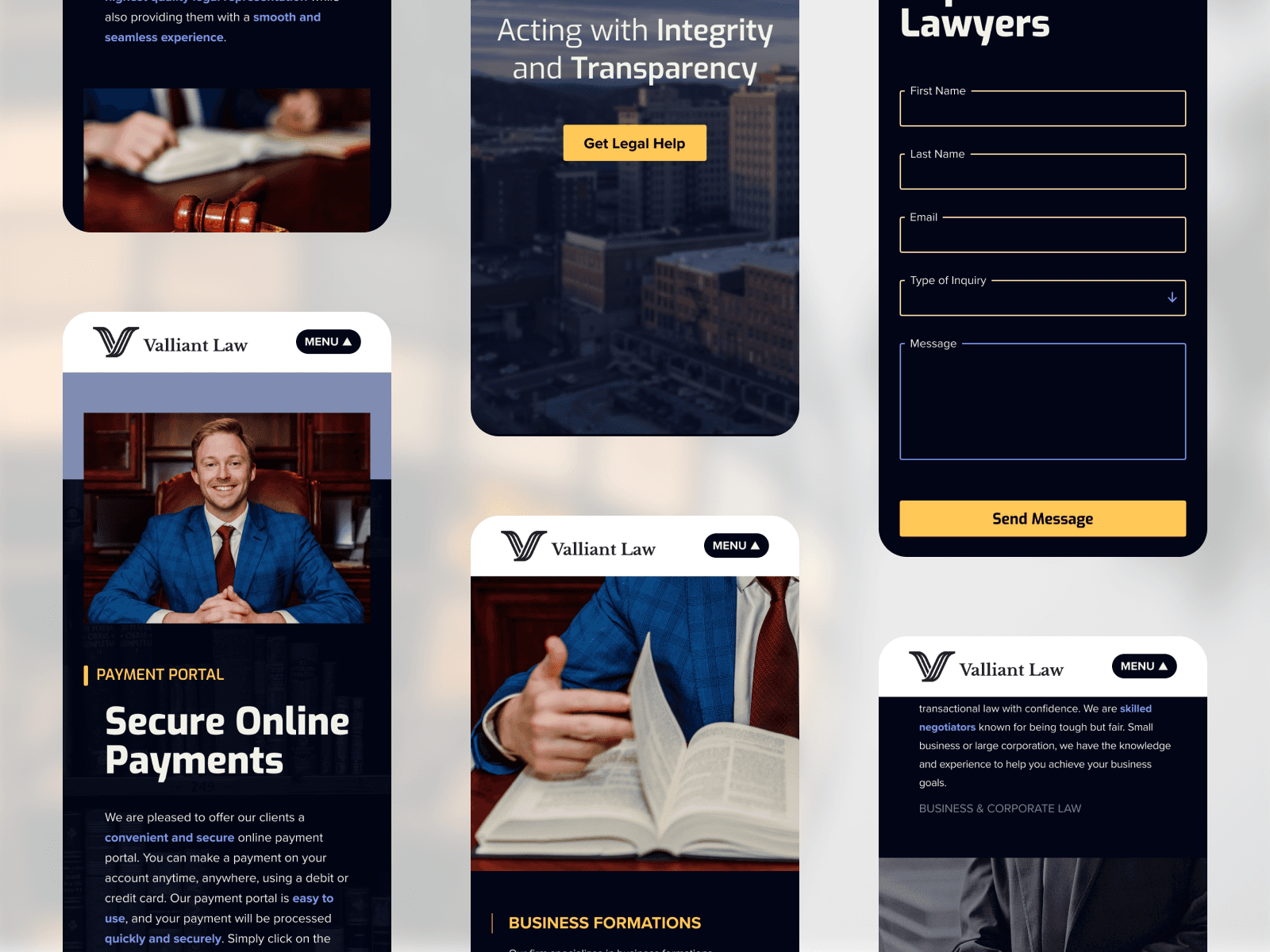
To ensure the site would be accessible on all devices, I adopted a mobile-first approach, prioritizing the design and functionality for mobile users. This strategy guarantees that essential information is readily available anytime and anywhere, enhancing the user experience across all screen sizes. By focusing on mobile accessibility, we ensure that users can easily navigate and interact with the site on their preferred devices.

Prototypes
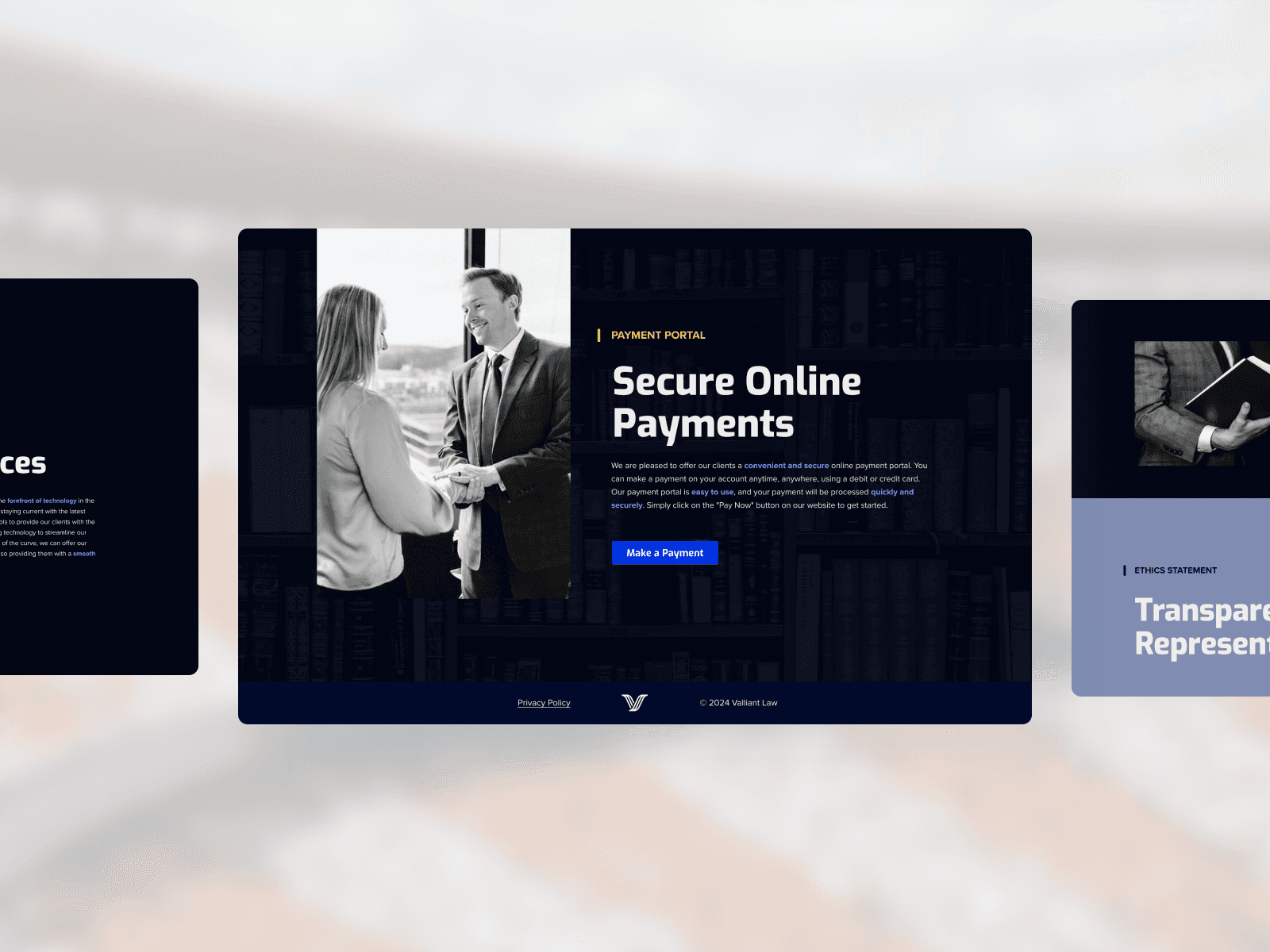
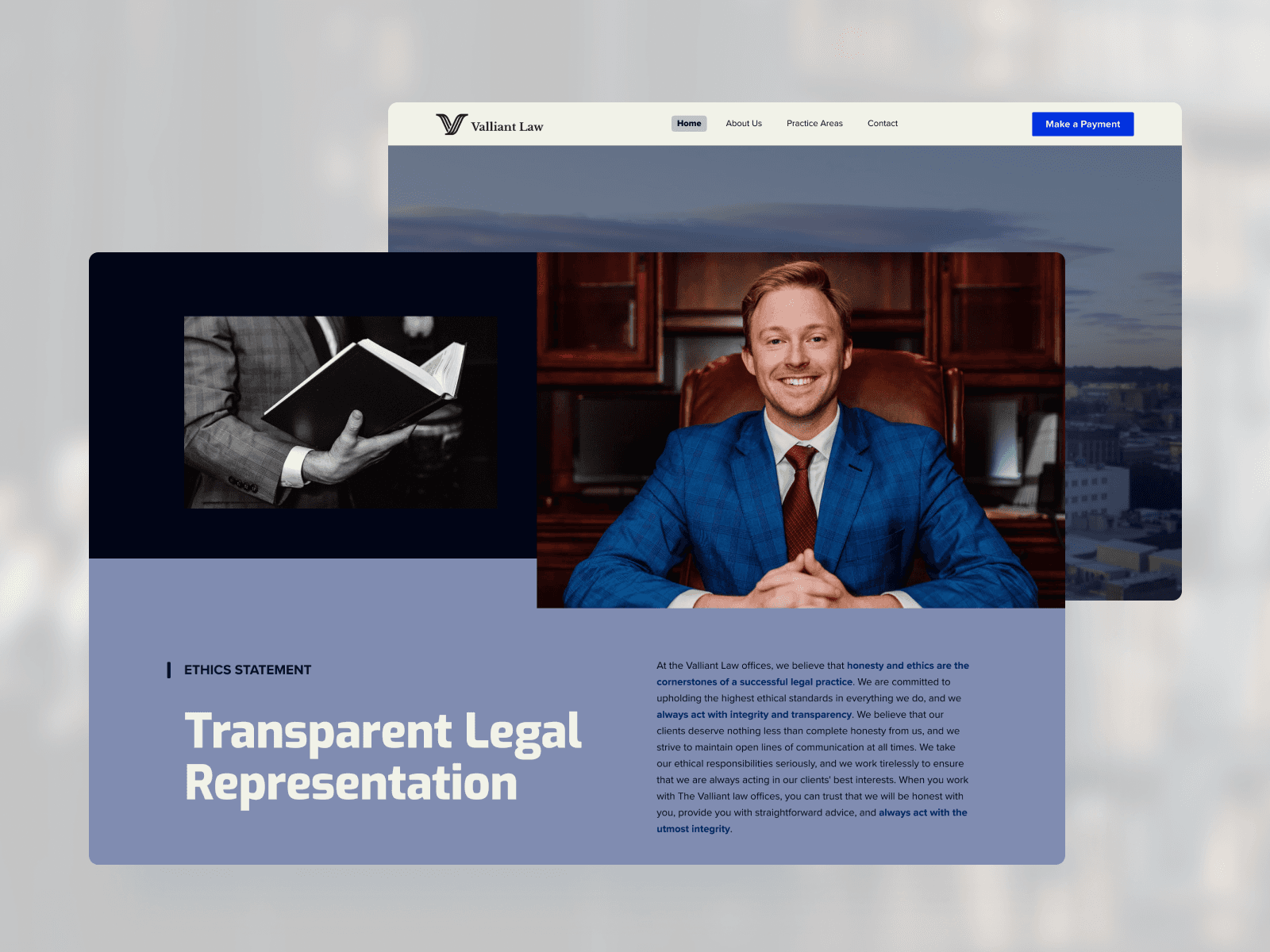
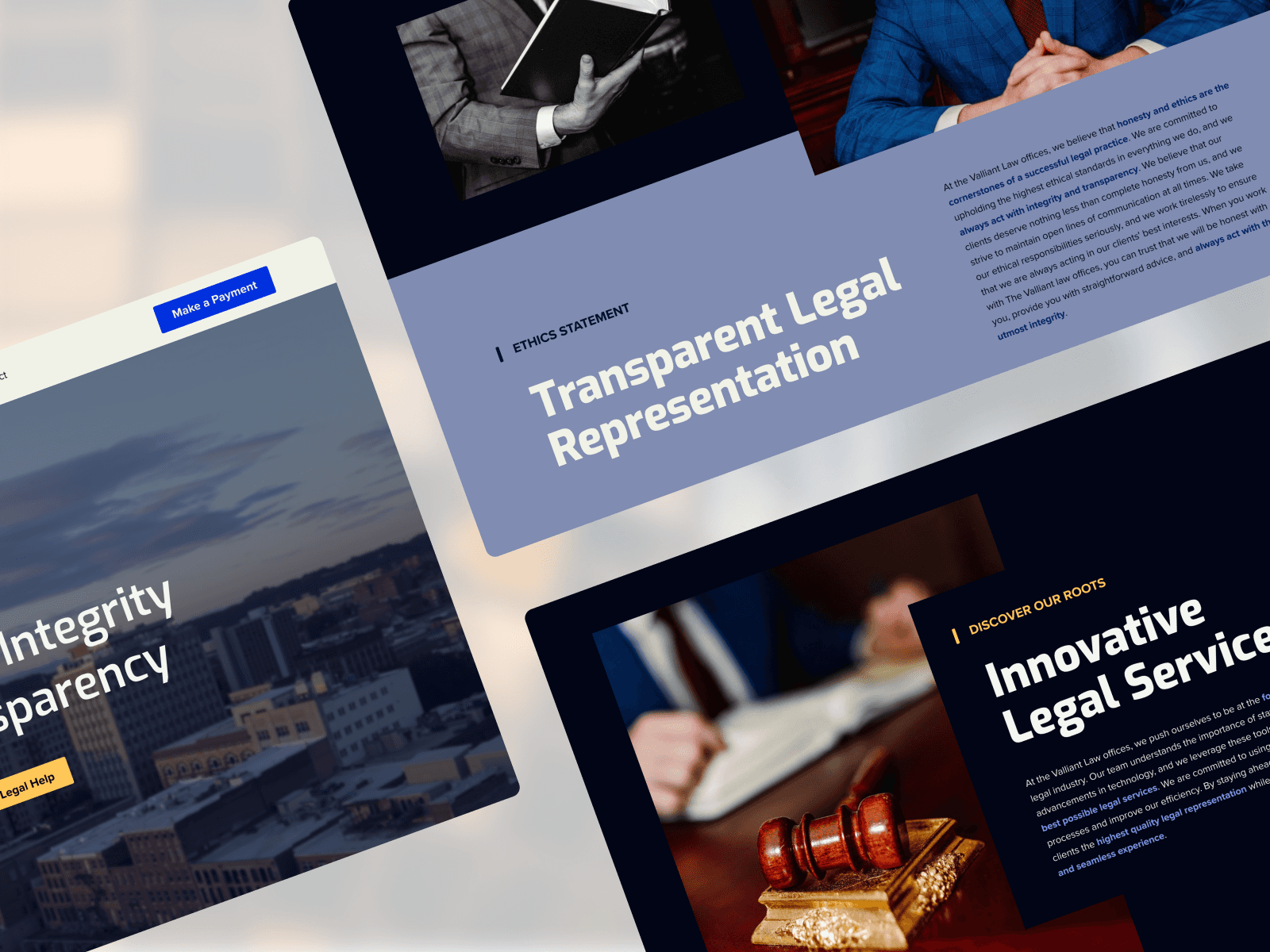
During the prototyping process, I transformed wireframes into interactive prototypes, incorporating user feedback and testing results to make data-driven decisions. This involved iterative refinement of features, layouts, and functionalities, ensuring that each design element contributed to an intuitive and engaging user experience. By analyzing user interactions and preferences within the prototypes, I refined the design further to align with user expectations and create a seamless journey for website visitors.